Преглед на разработчиците в различни браузъри, JavaScript
Преглед на разработчиците в различни браузъри
Здравейте. Днес искам да ви разкажа за добавка към браузъра. необходимо за всеки уеб разработчик. Всеки е запознат с Firebug - най-мощният и удобен добавката за Firefox.
Но Firebug не помага, когато се работи с IE, Opera или Safari.
Така че в дневния ред:
- Firebug за Firefox;
- Web Developer Toolbar за Firefox;
- IE Toolbar за разработчици;
- DebugBar за IE;
- Dragonfly за операта;
- WebInspector за Safari;
- Инструменти за разработчици за Google Chrome.
Има, разбира се, и други - за тях, които ще посоча.
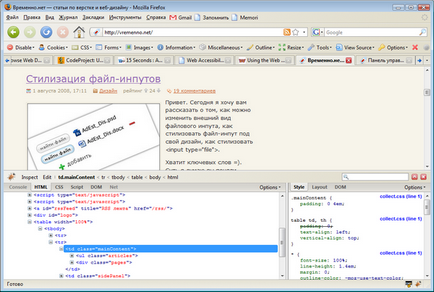
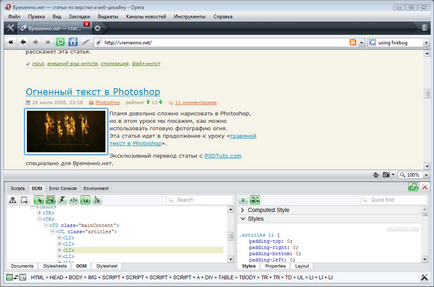
Firebug за Firefox
Аз не съм сигурен дали fayerbag прогениторни други средства за разработчиците, но това определено е най-популярният, удобен и функционален.

Firebug - тази добавка за Firefox, което означава, че трябва да се изтегли от Firefox добавки и инсталирате.
За да се предизвика fayerbag, просто натиснете F12.
Възможността за допълнения:
Тя може да бъде дълъг разговор за тези възможности в подробности, но мисля, че те са всички наши читатели са известни, а ако не - повече информация можете да намерите на началната страница или Fayerbaga едно и също нещо тук, в превода Ili Кантора.
В допълнение към firebug'a ви може да бъде полезно да го полезен лосион - FireCookie. С, с което (изненада :-) Можете да прегледате и редактирате бисквитки.
Web Developer Toolbar за Firefox
Друга полезна допълнение към Ognelisu. Тя изглежда така:
Нека точка по точка.
курабийки
Една полезна опция за работа с бисквитки: те могат да ги видите, изтриване и добавяне да се забрани.
форми
За работа с форми: покажи пароли, за да покаже информация за форми, методи за преобразуване на форми (GET -> POST и обратно) и др. Една полезна функция «Форма пренесат Fields» за автоматично попълване на формуляри полета (например, при тестване на сайта, където функция за запаметяване на пароли FF забранено. Останалите не виждам на този етап не е нищо полезно.
Снимки
Налице е полезна функция изображения на разстояние - да се види как изглежда сайтът без изображения. Снимки могат да бъдат кръг, показват техния размер, показват Alt-атрибут.
Разни
Най-често използваната функция - изчистване на кеш паметта. Освен това, има на разположение функция «Page владетел» - линия, «Page Лупа» - лупата и «Line ръководства» - няколко реда, които могат да бъдат полезни, за да отрежете модел.
очертание
Изолиране на различните елементи на страницата - маси, горни връзки, рамки, блокове. Resize
Тя ви позволява да промените размера на прозореца на браузъра при никакви стандартни разширенията на екрани. Инструменти
Тук се съхраняват в продължение на функциите за потвърждаване на страници. Местни и чуждестранни. Удобен и бърз достъп до HTML валидиране, CSS и др. За да потвърдите HTML, можете да използвате klavosochetanie CTRL + SHIFT + H.
Какво е това в десния ъгъл ми харесва най-много. Това е бърз валидатора HTML, CSS и индикатор за грешка JS. Ако не разполагат с никакви проблеми - зелена икона. и ако има проблем - на червено.
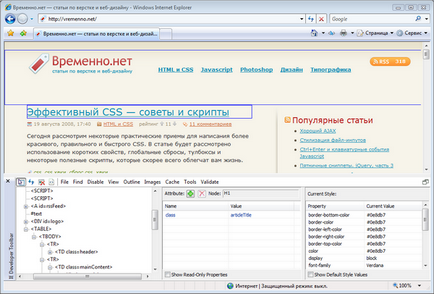
Toolbar за разработчици на Internet Explorer

На пръв поглед, тази лента с инструменти, разбира се, като светулка, но, уви, не е достатъчно зрял, все още. Макар че, от друга страна, че има някои функции, които не присъстват в fayerbaga. Аз щях да се нарича IE Developer Toolbar и хибридна Firebug'a FF Web Developer Toolbar'a.
Както и в подпалвач тук е възможно да се запознаят с елемент с едно щракване. Но ако в FF можем да видим веднага padding'i и margin'y, няма такава възможност.
Също IE Developer Toolbar не актуализира елементи дърво динамично, както прави Firebug. Това означава, че ако променим нещо на страницата, JS средства, няма да видят нищо с тази лента с инструменти.
От това, което може да бъде щастлив - промяна на CSS в движение (един лесен начин да се намери хак :), евентуална забрана CSS и изображения, възможност за бързо изчистване на кеша и бисквитките, и да играе, бърз достъп до валидиране.
Много вкусно: тя разполага с вграден в избор на цвят, който ви позволява да получите всеки цвят от страница с пипета. (FF за отделен плъгин ColorZilla).
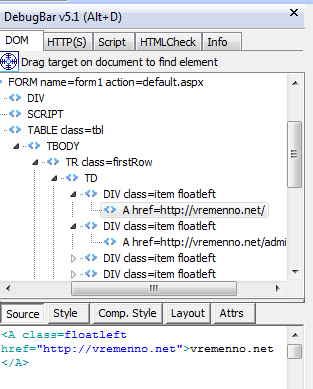
DebugBar за IE
С интересния си разширение. Той се инсталира като допълнителна лента с инструменти на браузъра:
Има вградена търсачка, по някаква причина, пипета, възможност за промяна на размера на прозореца, и, отново, по някаква причина, възможността за изпращане на страницата на приятел на сапун. Въпреки че, може би това е полезно. Но за да се възползват от тази възможност, аз не можех = (.
Освен това, има инспектора:

Метод ispektirovaniya преобръщане или разработчиците не приеха те са дошли с по-интересно парче. В DebugBar'e трябва да плъзнете поглед върху елемента, който искате да я видите в дървото.
Възможност за редактиране на CSS не. Но има и вграден валидатор и конзолни JS.
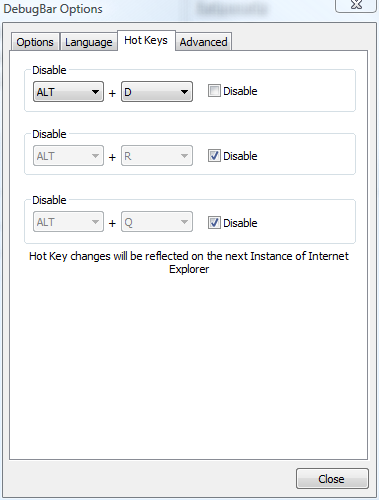
И ако можете да намерите разкопки в настройките и такива:

И смешно и тъжно.
Известно е, че в осми Explorer ще бъде построен Toolbar за разработчици. Тя ще бъде подобна на тази, описана в алинея трета, но се надяваме, че ще бъде по-добре.
DragonFly за Opera

DragonFly е интегрирана в Opera от версия 9.5, така че няма нужда да се инсталира. За да активирате Dragonfly отидете на Инструменти → → Advanced Developer Tools. И ако на английски език, а след това Инструменти → Други → инструменти за разработчици.
Ще предупредя, че DragonFly е в етап а2, това обяснява много от бъговете.
- DOM инспектор;
- Инспекция клик (отново, ние няма да видим вдлъбнатината като в FF);
- редактиране на CSS;
- Бърз достъп до конзолата за грешки.
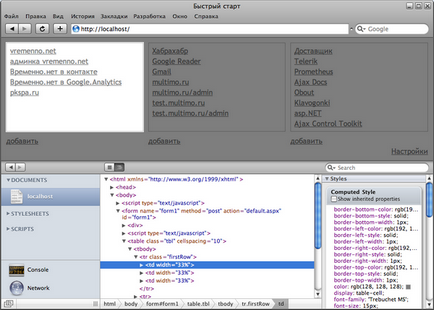
Уеб инспектор в Safari

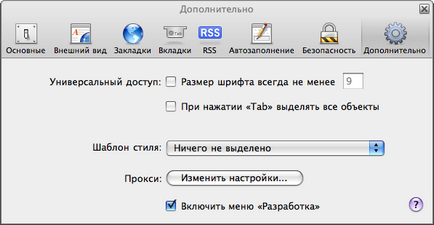
За да се даде възможност на Safari елемент от менюто "Развитие", е необходимо в настройките (в раздела "Разширени") за включване на съответния параграф:

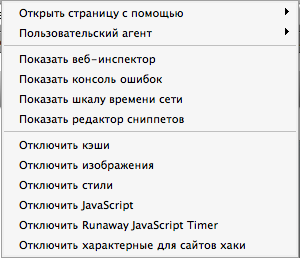
В меню "Развитие" на, ние използваме следните опции:

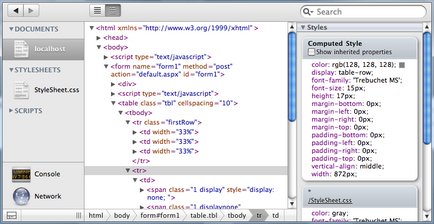
Нека да разгледаме детайлите на уеб инспектор:

Ако има желание да работи с инспектора в прозореца на браузъра, можете да кликнете върху бутона в долния ляв ъгъл.
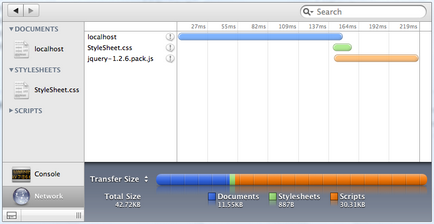
Дори и в сафари е достъпно тази функция като "Network Time Scale» ( «мрежа» бутон в инспектора):

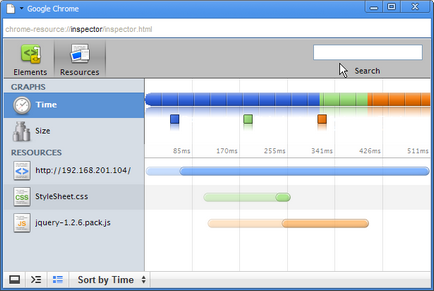
Всички видове неща за разработчиците на Google Chrome

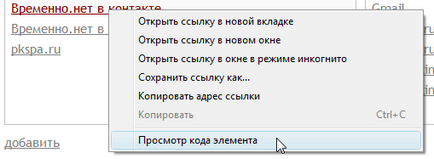
Lame е роден в напреднала форма, и той незабавно на разположение, макар че кривите, но и всички едни и същи инструменти за разработчици.

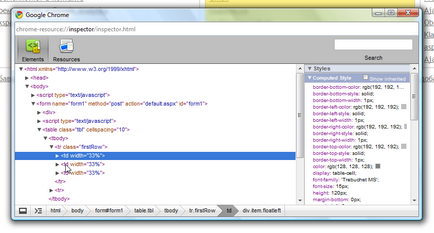
Функционалност, е същият като в Safari: елементи podstvechivayutsya навъртат, но не е на разположение, за да редактирате CSS и HTML, не се проследяват промените в DOM. Ето само един бутон в долния ляв ъгъл, който трябва да бъде прикрепен към инспектора на прозореца на браузъра не работи = (.
В «ресурси» раздела, можем да видим следното:

Nemozhko различен мащаб сафари. Полу-прозрачни в тази схема izobrazhny относителните размери на файла и пълноцветни - време на зареждане. Както и да е ясно, че тази част от Chrome все още е далеч от завършен още.
В тази статия, аз преглед на най-известните разширяването и вградени инструменти за браузъри.
Има и други, като например:
- IE Уеб разработка Helper - добър помощник за развитие на ASP.NET (IE);
- Developer Toolbar Web - лента с инструменти за IE и FF. Има няколко полезни функции;
- Достъпност на уеб Toolbar - лента с инструменти за IE. Нищо интересно.
Ако имате някакви допълнения, които не са споменати, но ще си струва, или има функция в посочените разширения, които съм пропуснал, моля те.
Всичко добро настроение!
Съосновател Vremenno.net. Тя се занимава с проектиране на интерфейси, клиент и сървър за програмиране в компанията на Кометата Technologies.