50 Примери за падащи менюта в уеб дизайн
Ключов фактор в изграждането на ефективен потребителски интерфейс е ясно и компетентен навигация на сайта. Падащи менюта са идеални за сайтове, които искат да се въведе йерархия на секции на няколко нива. Стандартният модел на падащото меню дизайн е да задържите курсора на мишката върху основната част, а след това се появява в подменюто.
В тази колекция ще ви представя с много различни видове падащи менюта, които се използват в уеб сайтове от цял интернет. Те могат да ви помогнат да получите вдъхновение за собствените си идеи за менюто за навигация.

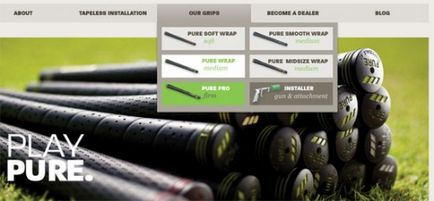
Чисти Grips в своя падащо меню с помощта на изображението, при което потребителят може ясно да разбере, когато стоките, които му трябваха.

Когато сочейки към всяка от машините, изображението от дясната страна на мен. Тя изглежда още по-впечатляващо, ако използвате полу-прозрачен фон.

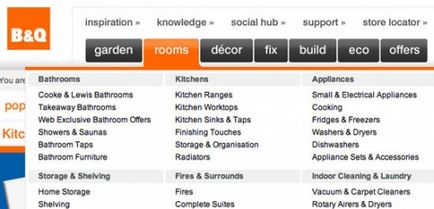
BQ на сайта виждаме чиста и привлекателна падащо меню, от което показва колона със стоките, за нас.

Това меню навигация е идеално попадат в дизайна, и получаване на розов цвят, когато се движите, за да създадете някои ефекти.

Това падащото меню дизайн е тема дизайн сайт, макар и съставен на ръка.

Той е оборудван с падащо подменю красива анимация ефект.

Този отличен падащото меню, нанесете страхотни ефекти оранжево висене.

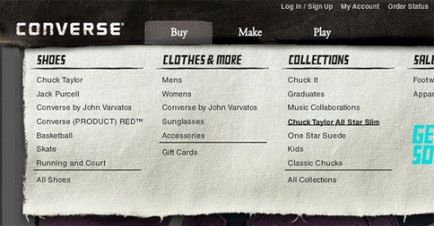
Сайтът Converse виждаме една интересна падащото меню в гръндж стил с текстура на дрехи.

Това тъмно падащо меню е наистина добър откроява от дизайна на сайта.

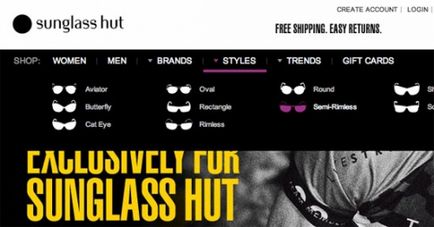
Това падащо меню е много функционална, и служи като изобразително визуализация на различни стилове на слънчеви очила.

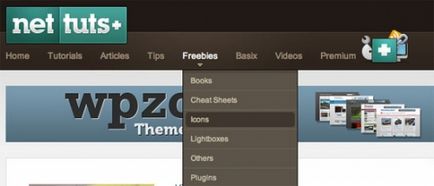
На Netttuts сайт + виждаме чиста падащо меню, което е много атрактивно, поради използваните цветове в заглавията.

Това падащо меню е уникален достатъчно, тъй като в допълнение към подменюто тук и навигация разделите.

Падащо меню в този дизайн е направен с интересни фигурни ъгли и красива визуализация, която показва снимки на продукти производител.

Този груб уеб дизайн в стил гръндж оборудван с ъглово падащо меню, което дава общ изглед от особено естетичен дизайн.

Това падащо меню се фокусира върху малки по мащаб дизайнерски детайли.

Това е един обикновен падащото меню е доста практичен и не отвлича вниманието от основните области на мястото на маркиране.

Тук ние виждаме ясно падащото меню, което се вписва перфектно в цялостния дизайн на сайта.

Това навигационното меню е много светъл и има необикновена форма.

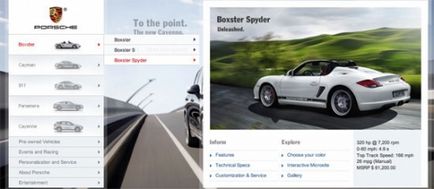
Това падащо меню съдържа макети на коли от производителя. Когато задържите курсора на мишката върху кола, и връзки към страници, свързани с модела.

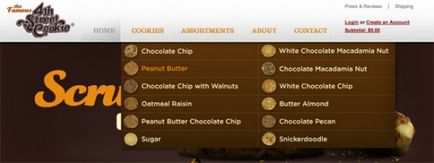
Това падащо меню навигация ни показва вкусни бисквитки, която е специализирана в производството на собственика на сайта.

сайт дизайн, направен в стила на хартия, напълно оборудвана с хубаво и чисто падащо меню.

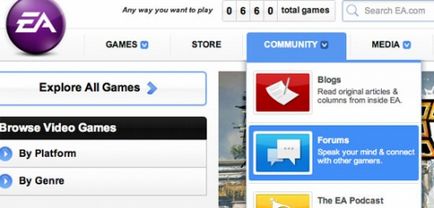
На сайта на Electronic Arts е много упорит падащото меню.

Bonfire сноуборд на място реализира голяма падащо меню, състояща се от три колони, които можете да видите, когато мишката върху раздела "Стоки» ( «Продукти»), който се намира в главното меню.


За да се покаже подменю, ще се наложи да преместите курсора, натиснете левия бутон на мишката и го задръжте малко. След това можете да преместите курсора на мишката и да е връзка, която ще ви е необходим. Много интересно и нестандартно дизайнерско решение, което изисква взаимодействие.

Това тъмно синьо навигационното меню наистина се откроява.

Сайтът е чиста и стандартна навигационното меню.

Червен и бял текст върху прозрачен черен фон се създаде определен чар.

Наистина красива падащото меню.

Това навигационното меню малко особен, като се вземат предвид яснотата и творчеството. Браун също се откроява сред другите цветове, използвани в дизайна на уеб сайта.

Всеки елемент от менюто се използва различни шрифтове и падащото меню самата е доста ясен и чист.

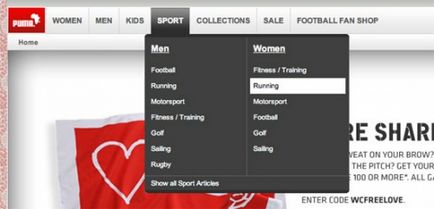
Бял фон, син и червен текст и горната граница на мазето символизират цветовете на флага на САЩ.

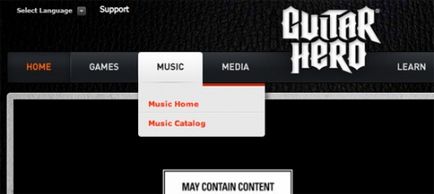
Приложени тук е цветът много добре един с друг, като че ли играчите на терена.

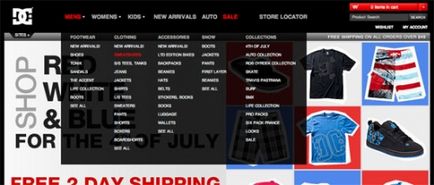
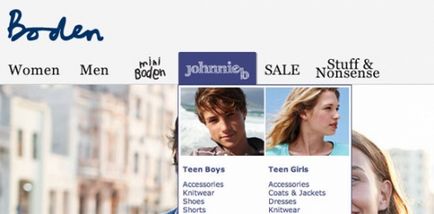
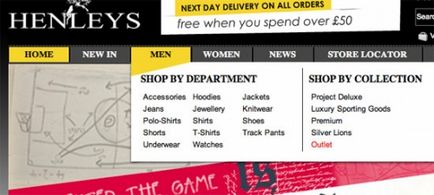
Друг уеб сайт, посветен на облекло, където виждаме падащото меню. Такава структура допринася значително падане търсене подменюто. Оформлението на сайт, използван от падащото меню в няколко колони.

Падането на сайт за Тенеси има хоризонтален падащото меню, което се плъзга към дясната страна. Меню елементи, които имат подменю, оборудвана с малка стрелка, така че потребителят да може да се разбере, че елементът може да бъдат разположени.

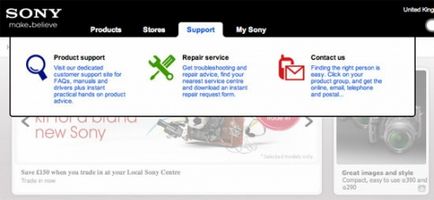
На сайта на Sony има широк и лесен падащото меню. Официалната британската версия на сайта.

Това падащото меню показва най-различни цветове, който съвпада с останалата част от цветовете на сайта. Големият размер на текста и целият дизайн като цяло изглежда доста впечатляващо.

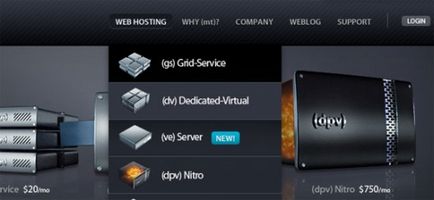
Media Temple на сайта е може би най-добрият вариант на падащото меню на всички днешни селекции. Умалено на всеки тип хостинг до името изглежда готино, и заслужава да се отбележи най-красивите преходи, изпълнявани от к # 097; vascript.

На сайта на Mozilla, ние можем да видим проста, но много добра падащото меню опция.

Translucent ефект в падащото меню работи безпроблемно с ярки цветове на фоновото изображение.

Основна навигация цвят се съчетава добре с падащи подменю предмети.

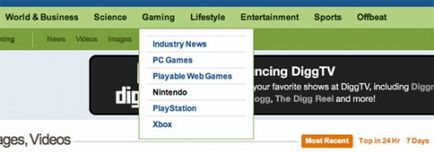
Класически подменю падащото навигация Digg работи безпроблемно с дизайна като цяло.

Това навигационното меню може да се нарече особено поради големия ефект на сянка, която всъщност обръща внимание на страницата.

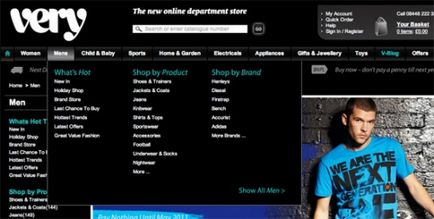
Много - нов онлайн магазин, който се продава чист и структурирани навигационни падащи менюта.

Падащо меню на сайта Кутия малко по-лек фон на главното меню и работи безпроблемно с цялостния облик на сайта.

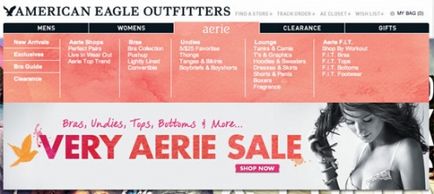
Харесахме опцията се реализира на сайта American Eagle - навигация изпълва цялата ширина на страницата, и е чист продукт с текстура на хартия.

Цветовете, използвани в този падащото меню (и на сайта като цяло) е много светъл.

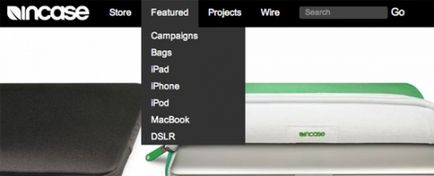
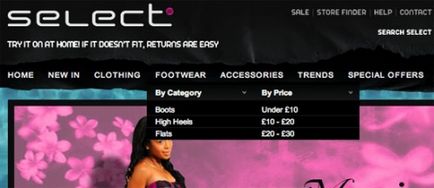
сайт Изберете дрехи падащото меню, извършена с тъмен фон, което го отличава от дъното на движещи се изображения.

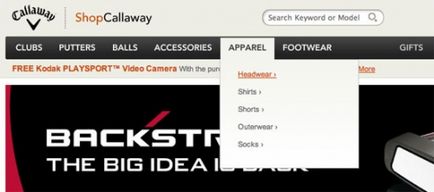
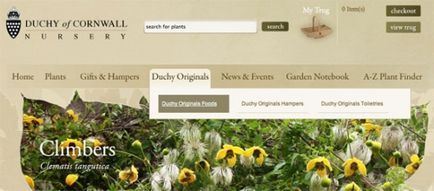
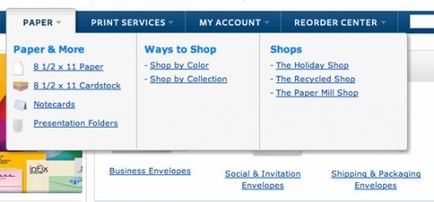
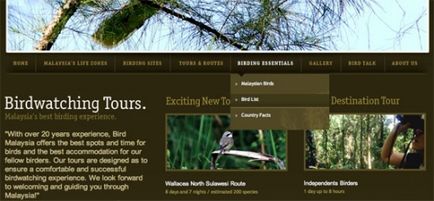
Това падащо меню, специални, защото има интересни цветове, използвани за разграничаване навигацията от общия дизайн страница. Ние също така наистина харесва фоновото изображение, което се показва в долната част на всяка падащото меню елемент.

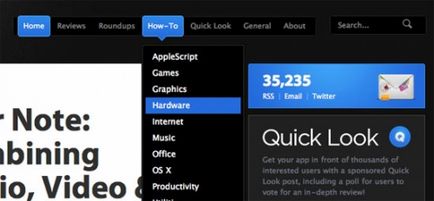
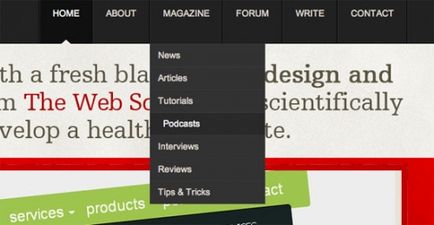
сайт Уеб стиснете JQuery интегриран в падащото меню, което позволи да се реализират някои интересни ефекти, когато задържите курсора на мишката.