Добавяне на джаджа "Харесва ми" (VKontakte) и фейсбук като бутон (Facebook) на вашия блог

Здравейте на всички! В тази статия ще ви кажа как можете да добавите към вашия блог две полезна джаджа "Харесва ми" - за Vkontakte и «Обичам» - за Facebook (Facebook Подобно на Бътън). Колко полезна тези джаджи? Но те са полезни, така че вашите ресурси Посетителите, кликнали върху този бутон ще могат не само да изразят отношението си към поста, но и да споделите връзката с приятелите си.
Как да добавите докосване на бутон "Like" на вашия блог
Така че, за да се утвърди в блога точно такъв бутон

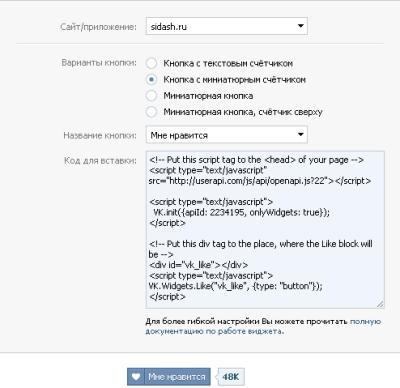
Ние създаваме специална молба. след това кликнете на този линк. свържете новия сайт и изберете подходящата опция бутон:

Ето кода, за да се вмъкнат вътре в тага
(В файла header.php):Не забравяйте да се ###### вместо знака за вписване на индивидуалните им номера!
Но този код, поставете на мястото, където искате да поставите бутона:
Както можете да видите, аз афиш този бутон след всяка статия в блога (файл single.php) на.
Как да добавите бутон Facebook Подобно на Бътън
С джаджи за Vkontakte.ru, сме измислили, сега трябва да инсталирате джаджа за Facebook.
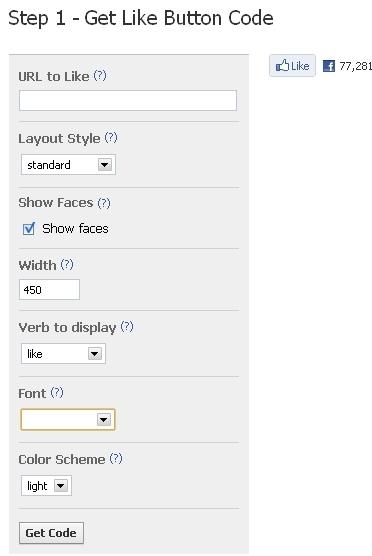
Ние се обръщаме към тази страница. Сега ние виждаме този прозорец:

URL харесвам - оставете това поле празно
Разпределение Стил - брояч стил (аз избрах стандарта).
Ширина - ширината на бутона. Вземи под ваш дизайн (аз избрах 450rh).
Verb за да се покаже - коя дума ще се показва на бутона: Както (като) или Препоръчай (Препоръчайте). Спрях при първия вариант.
Font (Шрифт) и цветова схема (цветова схема) изберете по свой вкус.
След като сте направили желаните настройки, щракнете върху бутона Изтегляне на кода:
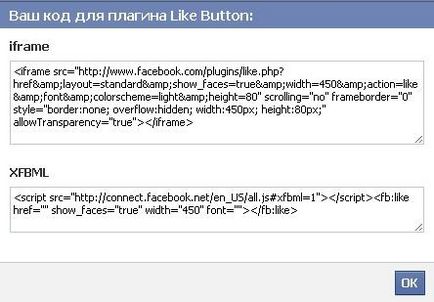
Този прозорец ще се появи:

Ние сме заинтересовани от кода от горната част на област вградена рамка. Копирайте този код в мястото, където искате да видите бутона «Обичам».
Сега, един много важен момент! Ако блога на WordPress, а след това, след като
Аз имам този код изглежда така:
Ето се вмъква кода е непосредствено след маркера
Но това част от код на мястото, където искате да се показва на бутона:
Както можете да видите, инсталирането на тези бутони ще отнеме не повече от 5 минути :). И не ми казвай по-късно, че не е нужно време за такива дреболии - всички методи са добри за привличане на посетители!
Послепис Чудили ли сте се колко сайтове в интернет? Лично аз - не. Но аз знам, където можете да намерите най-популярните сайтове в света. На 9-то място любим Twitter!
приготвяне
семантично ядро
FastVPS - надежден и евтин, умен хостинг (Повече) 2domains - евтини домейни за Contentmonster сайтове - тук съм си поръчат статии за техните сайтове. (Още) GoGetLinks - най-добрият пазар за покупка / продажба на вечните качествени връзки (още)
Wix - Създаване на вашия сайт сега!
За оформлението на шаблонните Специални благодарности на чичо Phoenix