Как да главни CSS

CSS позволява персонализиране на текста, която се представя с помощта HMTL език. Днес ние считаме ефекта на свойствата на «текстови трансформират», което дава възможност да променяте шрифта регистър. Тази опция се поддържа от всички съвременни браузъри и е включена в спецификацията на CSS версии.
Имоти «текст-трансформация» може да отнеме три основни ценности и две допълнителни. Например, възможно е да се възложи на всички главни избран текст. Или можете да даде команда, противоположна на предишната имота, където всички герои са малки. За да направите назначаването, можете да използвате всеки удобен метод за вас. Например, с помощта на вградения в стиловете. Или можете да създадете

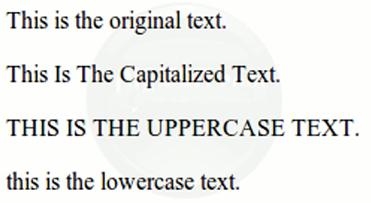
- Главни букви. Това прави всички избрани герои са с главни букви. СГО главни обща, тъй като тази стойност помага за решаване на много от най-сложните задачи, свързани с текста.
- Малки букви. Този имот е напълно противоположна главни екип.
- Възползвайте се. Промени регистрират първата буква на върха. Останалите герои няма да се променят.
- Няма. Тя ви позволява да отмените всички на определените стойности (необходими за специфичните свойства). Като правило, това е настройката по подразбиране.
- Да наследиш. Наследява всички свойства на майка елемент. Трябва да се отбележи, че IE не поддържа тази функция.
Използване на CSS с главни букви (или подобни ефекти), осъществено посредством проста команда. Ето защо не е необходимо да се измени или пренапише целия текст. Когато става дума за една страница на сайта, а след това този имот не може да бъде полезно. Но когато управлявате огромен портал, в който искате да се определи капитализацията на определени фрагменти, на «текст-трансформация» се превръща в единствения ефективната защита. Например, трябва да се определи «h2» шрифта в таговете заглавката. За да направите това, вие трябва да добавите запис: «h2

Някои може да смятат, че ръчната обработка на текст и промените шрифта чрез използване на свойствата на «текст-трансформация» няма никакви различия. Но това не е така. Ако промените ръчно малки букви в главни букви (главни букви), а след това да копирате тази информация на кода на сайта Ви ще остане непроменен. Ако използваме езика CSS, всичко е различно. Имоти «текст-трансформация» само визуално за потребителя да променяте шрифта. Но в действителност, героите остават непроменени. Той идва с всички стойности на имотите. Копирани информация (текст) ще има по първоначалното дело, което се използва в изходния код на страницата. Това е единствената разлика между ръчна обработка и използване на CSS-екипи.
Без значение какво искате да използвате - или долната или горната случая най-важното, не забравяйте мисията. Например, ако имате нужда от промени само за декоративни цели, можете спокойно да се прилага собственост на «текст-трансформация». Е, ако знаете какви са вашите потребители ще бъдат изложени за копиране на информацията си, най-добре е ръчно да смените буквите в текста. Наистина, понякога читателите не забелязват шрифт заместител. Това е особено важно, когато става въпрос за важни документи и друга подобна информация.

Мода за Naked: най-добрите снимки на звездите. Изберете Naked-грим за вашия грим хубаво, когато модата, не само трябва да се експериментира, но и на себе си и на красотата им отнеме. Модерни положително отношение към собственото тяло.

Токсикоза: причините, последиците, лечение неправилното предположение, че гадене притеснени жена само сутрин. Тя може да издържи цял ден, но на сутринта е най-силно изразена. Това се дължи.

