Как да използвате JQuery, за да създадете модален прозорец, JavaScript
Има много плъгини за създаване на модалните прозорци, но някои от тях са твърде сложни за такава проста задача, тъй като оттеглянето на мнения в лайтбоксът. В тази статия ще ви покажем как да създадете модален прозорец JQuery.
Какво искаме да създадем

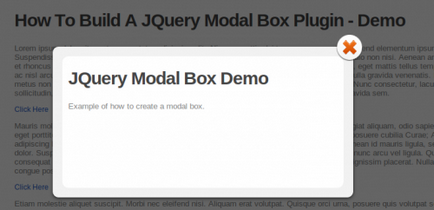
Ние искаме да създадем JQuery-Plugin. които при кликване ще се появи прозорец със съобщение в центъра на екрана, а останалата част на екрана ще потъмнее. В ъгъл на прозореца ще бъде поставен кръст, с които ще бъде възможно да го затворите.
Искам да запазя всички прозорци файлове и стилове в рамките на плъгин, така че ние просто трябва да свържете щепсела към документа. Като правило, с помощта на други плъгини трябва да създадете свой собствен панел, и JQuery-плъгин просто го премахва. Искам да направя един плъгин, който създава модален прозорец и определя стила му.
HTML-кодът е много проста. Ние искаме да се изпълнява на плъгин, когато кликване събитие на връзката, така че ние трябва да се създаде връзка, както и добавяне на класа, така че по-късно можем да се отнасят към него:
Ние нямаме никаква CSS. и ние можем да преминете директно към създаването на един прост плъгин JQuery прозорец модален.
Създаване на прозореца плъгин-модален на JQuery
Горната основната структура ще създаде paulund_modal_box щепсел. и когато възникне събитие, кликнете върху елемента ще покаже прозорец модален JQuery в средата. Аз също добавя редица настройки по подразбиране, които можем да използваме, за да се изгради един бар.
Сега трябва да кликнете, за да се покаже модален прозорец. Тъй като ние не използваме на всяка страница на HTML. всеки CSS ние трябва да се изпълняват редица задачи:- Блокиране на останалата част на екрана, така че можем да видим само модален прозорец;
- Създаване на HTML-маркиране модален прозорец;
- Попитайте стилове на два нови елемента;
- Отпечатване на модален прозорец.
Трябва да добавим едно кликване събитие за следните функции:
Сега ние сме изправени пред предизвикателството да се наложи функция, която искаме да използваме, нека добавим тяхната функционалност.
Добавянето на брави страница
За да направите това, добавете затъмнение Разделение. които ще се затвори на потребителя за достъп до други райони на страницата, която ще се появи на екрана на JQuery формата на прозореца модален.
Ние използваме DIV. която ще обхване целия екран, в нея, ще добавим модален прозорец.
Създаване add_block_page (функция). което създава Разделение и го добавя към тялото тагове в HTML:
Искаме да направим един прозорец запълни целия екран и да го блокира, така че нека да добавите функция, която ще определи стиловете:
Сега на екрана е заключена, и можем да добавим Разделение прост модален прозорец JQuery.
Създаване на модален прозорец
За създаване на модален прозорец, ние използваме add_popup_box (функция):
Този код създава Разделение. който съдържа име, описание и връзка към затворите прозореца на модален JQuery. След това той добавя модален прозорец към блокирането и прихващане Разделение кликване случай на панела затваряне за премахване на модален прозорец.
Ние трябва да определите формата за модален прозорец, така че добавете следния код в add_styles функция. ние създадохме по-горе:
Това е всичко, сега ни JQuery-Plugin е завършена.
Готов JQuery-Plugin
Само в случай, че пропусна предишните стъпки, по-долу е кодът на готовия приставката прозорец модален JQuery:
Използването на JQuery-Plugin
Създали сме плъгин, но как да го използвам? Назад към HTML и JQuery включите и да се включат в главата на етикет:
Сега плъгина е свързан към страницата, така че да можем да го зададете на референтни и се позове на модален прозорец JQuery UI, като кликнете.
Създаване на маркер за скриптове, преди тялото на затваряне и добавете следния код:
Когато кликнете върху връзката, ще се отвори модален прозорец, реализиран с помощта създаде плъгин. Ако създадете няколко връзки с .paulund_modal клас. всеки път, когато кликнете върху тези връзки ще покаже модален прозорец.
Използване на параметри
В началото на тази статия, аз говорих за стандартните настройки, които се използват за изграждане на прозорец модален JQuery. Ето как можете да промените настройките, както се изисква:
Превод на статията «Как да се създаде проста Прехвърляне кутия с JQuery» е изготвен от екип от приятелски Уеб дизайн проект от А до Я.