Как да направите справка картина за няколко минути
Как се прави препратка към картината онлайн

Добър ден. Преди около година, аз написах една статия: - "Как да направим флаш банер?". В тази статия, реших да продължа тази тема, но в по-опростена форма. Ние не говорим за създаването на банер, а просто за това, как да се направи връзка към снимка. Така например, на снимката най-горе е линк, водещ до моя филиал курс "Как да се направи филм." Може да кликнете и да видим как работи!
Защо е необходимо да се направи от връзката на картината
а) Например, вие имате красива kartinochka чудесен продукт. Можете да създадете връзка от него, можете да го сложи на конкретен ресурс. Един човек идва на този сайт, вижда снимка, кликне върху нея, и попада в един онлайн магазин, където този продукт!
Удобно, мисля, че е така! Кликнете из красивите изображения е по-висока, отколкото за един прост обикновен ssylochku. Често под снимките скрие своите партньорски връзки.
Просто копирайте изображението на продукта си, сложи снимка на сайта, както и да направите справка картина. Това ще бъде нещо като знаме, но с по-малко трафик към вашия сайт. По мое мнение, това е много удобна и красива. Особено, ако сте хубав равен (или познавате някой, който може да ви направи някаква красива банер). Направете от тази снимка банер връзка и отново чрез кликване върху тази картина повдига банера.
в) Третата причина е подобен на втория. Мисля, че няма да ви се отвори тайната, че благодарение на знамената значително увеличава натоварването на сайта. В крайна сметка, какво странно банер на вашия сайт?
Това изображение се намира на външните ресурси, които сайтът Ви заяви във времето за един от техните страници. Същността е, че по време на това искане може да варира в широки граници, от части от секундата до няколко секунди.
Например, че са използвали сайта е статичен банер на добре позната компания. Banner е един красив, непрекъснато променящите се образи. Но въпросът е, че той е много силно инхибира времето за зареждане на сайта. товарене време до 50 секунди. Това е много!
След като се премахнат банера, моя блог става много по-бързо зарежда (сайт започна да зарежда в 1.5 секунди, вместо на 50!)! Това означава, че можете да вземете снимка на знамето на екранната снимка, за да се включи позоваване и изтегляне на време няма да бъде на няколко секунди и за части от секундата! Въпреки че, разбира се, не е толкова хубаво. Това няма да се промени, но времето за зареждане на сайта е скъпо!
Отидох на сайта на производителя, да направите снимка на част ми хареса материала, създаден от картини връзка и резултатът е очевиден, а не една ключалка той вече да не блокира. Освен това, копието излезе още по-красива, отколкото на оригинала, и работи добре, можете да видите за себе си!

Как да направите изображението връзка в страничната лента
Това се прави съвсем просто. Ще се изработи подобен образ със забележката
Намери отдясно, кликнете върху линка по-горе, и разглеждане на справки.

Също така, искам да добавя, че ако искате вашата kartinochka отвори в нов раздел, е желателно да се добави целева = "_ празно" в кода.
Съответно нашия код ще изглежда.
Изображенията в блога са най-често се срещат в папка / WP-съдържание / качването / или / снимки / на.
В действителност, по-горе код е готов да поставите в страничната лента. Може ли да се прави в средата, поставяне на тагове
...
Както можете да видите, това е доста проста.
Как да направите изображението линк в текста
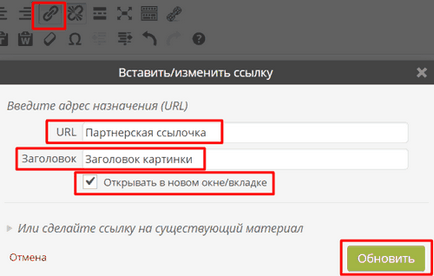
Това се отнася за обекти на WordPress на двигателя. всички също съвсем проста тук. Картината вече е заредена в сайта си. Ние го направи в текста. Изберете kartinochku оставил бутон на мишката. След това кликнете върху номера на марка в топ "Visual Panel".

В новия прозорец, на първо място, за да вмъкнете съответния филиал на връзката, а след това името на картинката и посочете "отвори в нов раздел." Запазване и публикуване.
Като цяло, има интересни начини не само да се направи позоваване на картината, но за да се скрият връзката от търсачките. За справка на читателя, той остава и се изпълняват. А подстанция за връзката му не се счита.
Отговорът на Александър
Отговорът за Андрю
Не съм съгласен за NOFOLLOW. Ако страниците си струва да мета тагове роботи «Noindex, Nofollow», страницата не се индексират. Така затворени заглавия, тагове, архиви. Това означава, че директивата е все още валиден. Друго нещо е, че връзката с Nofollow "изтекла" (макар че, както аз разбирам, не към определена страница, но "никъде"), статистическата тежест на моята страница.
С Отиди неща никога не съм имала. И, за да се скрие "екстра" препратката (макар и само в текста - където те могат да бъдат под формата на снимки, бутони, както и под формата на текст -. Не е в страничната лента), като се използват така наречените Аякс връзки. Това, разбира се, изисква функции за редактиране, файлови заглавни файлове и style.css файл. Но след като се коригира - и няма проблеми.
Сама по себе си "технологии", разбира се, не е Мое, а Виталий Кирилов (CEO Lighthouse).
И за Гото запис - интересно!
Отговорът на Александър