Как да настроите заглавието на HTML страница - видове HTML заглавна страница
Основната структура, което вече си спомняте от първия урок. Има разнообразни бази и гледах какво е HTML. Затова съсредоточим вниманието си върху това, което е между маркерите
.Когато пишете произволен текст на страницата, независимо дали това е просто една точка или малка обяснителна линия под изображението, е необходимо да поставите текста вътре в тага.
В следващия урок, ще видите процеса на регистрация на тези параграфи. Сега трябва да се разбере, че е невъзможно да се постави етикет на страницата, без всякаква маркировка. Тъй като в бъдеще то ще бъде трудно да се прилагат някои индивидуални стилове специално за този блок от текст.
Опитайте се да напишете няколко параграфа. Някои пасажи вземат маркера. а някои тръгне без него. И веднага ще видите разликата. Защото, ако напишете параграф намира вътре в маркера, а след това ще се появи веднага маржове. А сега да преминем вече в заглавната част на HTML страница.
HTML заглавията на страницата
В документа на HTML съдържа семантика. Аз не говоря за технологията HTML5 и нови етикети. Тук се анализира само най-основните, че сте били в състояние бързо да научат основите на HTML. Семантика означава, че не е необходимо заглавия, параграфи, таблици, и така нататък, създаден с помощта на един и същ маркер. Това може да стане, но HTML технология е по-разнообразни и различни ситуации са осигурени подходящи маркери. И само трябва да се научат основните тагове да работят свободно с HTML код.
Това е малко въведение писах на факта, че параграфите, които искате да използвате, вече е известно, че сте маркер. Но етикети се използват за позиции, които започват с "H" на английските букви.
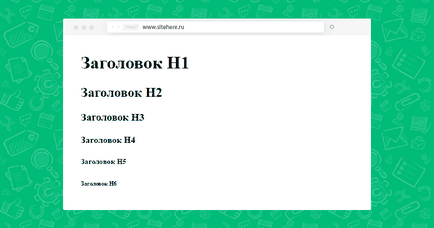
Ето пълния списък на заглавия, можете да използвате:
Някои от тези етикети се използват много по-често. Това са етикети, като h1, h2 и h3. Ако някой вече е запознат с CSS, той знае, че заглавието на заглавната Н3 HTML страница може да бъде оформена по такъв начин, че тя ще бъде подобен на външен вид и в H1 или H2. Но ценностите, които те са най-малко за SEO оптимизация, са коренно различни. Обикновено, тези номера, вътре маркерите трябва да се разбират като степента на важност на HTML глава. Поради това, елементите на данните, а след това търсачките ще забележат вашата статия трябва да бъдат много внимателно проучване.
Докато не се стигна до CSS, ще видите заглавието стилове, които са определени по подразбиране в браузъра. Ако поставите един по един тагове данни и вътре пише всеки текст, ще видите следното:

За търсачките също така е важно да се използват заглавия на страницата. Има някои правила, които можете да прочетете в нашата книга - PDF книга за уебсайт промоция.
В крайна сметка научих, веднага отиде в кода и да се опитам да напиша всичко на ръка. Ето как най-бързо да усвои всеки език за програмиране. Но технологиите HTML е много по-лесно и да е език за програмиране, така че няма да има възможност да се разберат. Така че по-добре да се помни тагове.
домашна работа
D / W: Като пример, напиши кратък текст, който ще се състои от параграфи 5-7 и 2-3 различни заглавия.