Как да вмъкнете група джаджа VKontakte на сайта - на автора на блога Светлана Slobodenyuk
Здравейте на всички! Лятото почти дойде и мозъка започва бавно да се стопи от топлината, но реших да го изгради в купчина и напишете статия за това как да вмъкнете група джаджа VKontakte на сайта, тъй като има няколко приятели ми подхожда с този въпрос.

Тази удобна джаджа, за да свържете блога си с групата си VKontakte, и по този начин да направите блог голяма популярност и посещаемост.

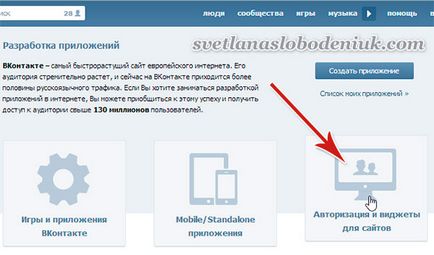
Също така на дясната страница, ние може да се стигне от страницата си в VKontakte. За да направите това, кликнете върху връзката "програмисти" в долната част на страницата:
Между другото, както знаете, е много трудно да стигнем до дъното на самата страница, особено ако имате голям брой новини страница. Ето защо, аз съветвам да отидете в секцията "Настройки". как да стигнете до края на страницата, е много проста.
Да вървим по-нататък. Кликнете на "Разработчик" линка тук, и ние получаваме:

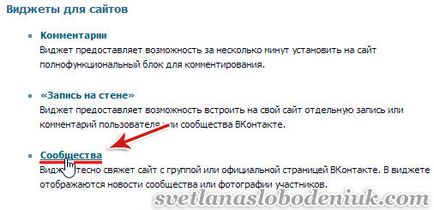
На следващо място, в "джаджи за сайтове" изберете точка "общност" и да получите в настройките на джаджа.

Setup ще направи разбор на материалите, които са номерирани на фигурата:

Ако промените всеки параметър на джаджа, която е най-долу, например, ще бъде постоянно се променя, в зависимост от новата конфигурация, така че всички промени са видими веднага.
3. Регулиране на ширината и височината, в зависимост от местоположението, на мястото, където ще бъде разположен джаджа.
Между другото, и в бъдеще, ако имате нужда да промените размера, че не е необходимо да се върне към тази страница и да изложат на други цифри. Само в кода, който ще се вгради в блог, променете «ширина» (ширина) и «височината» на (височина)
4. В четвъртия параграф, изберете цвят, фон, текст и бутони, за да ви хареса.
5. И последното нещо, което трябва да направите, за да копирате кода в клипборда, което е по-далеч.
6. Шесто място - това е просто ясен пример за това как ще изглежда създаден джаджа.
Сега нека да разгледаме как да вмъкнете една джаджа на сайта Vkontakte.
Има две версии на вмъкване на код. Ползвал съм и двете и двете работил за мен, без никакви проблеми. Затова виж кой вариант е точно за вас
Първи пример. Той се смята за по-целесъобразно. В първата част на кода, до които сложих в картината на буквата "А". трябва да копирате и поставите файла на шаблона с име «header.php» преди затварянето "".
Някои блогъри са посъветвани към всички такива кодове са вкарани в «footer.php» файл. така че те не пречат на зареждането на основното съдържание на сайта. Но с тази джаджа, че не минава, тя просто няма да работи
Във втората част на код (обозначен Б), което трябва да се регистрират на място, където няма да има една джаджа. Най-често това е файл, «sidebar.php». Или просто може да се вкарва през сайта на администратор. За да направите това, отидете в раздел "Джаджи". Изберете джаджа "текст". да го плъзнете към страничната лента и да се регистрирате, за да получите втората част от кода.
Втори пример. Ако сте нови в строителна площадка и не работите с много удоволствие от бране на шаблонните файлове към вашия блог, тази опция е за вас.
В този аспект, че не е необходимо да отваряте файлове, просто пропуснете "Джаджи" право в областта на администратор на сайта в раздел и, както в предишния пример, "текст" на джаджа предписва двете части на кода, който е А и Б. Не забравяйте да запазите промените.