Начинът, по който се организира от заглавията на сайтове готови стилове позиция, SEO блог на мързеливите
Ярки и атрактивни заглавия помогнат на читателите да навигират текста и правят уеб дизайн оригинала на, точна и пълна.
В последната статия, ние сме оптимизирали хедър на сайта. премахване на излишните тагове ч на шаблонни елементи, донесе титлата на всяка статия в h1 таг, назначени обяви постове намира под тагове h2.
Сега с помощта на h1-h6 тагове, можете да дадете ясна структура на длъжностите, които са толкова любители на търсачките. Но има и разлики - заглавието стилове, меко казано, има какво да се желае.
Обикновено голям черен шрифт изглежда твърде скучно. Ярките цветове са изрично заявени заглавията.
заглавието на статията в h1 и искам да подчертая някои линии, рамки, или дори изображение хубав фон с отрязани краища. И това е желателно, че в следващата по-ниска слой удар с глава на шрифта е малко по-малък от предишния.
Вие искате вашия сайт празник за очите? Тогава да се научат да зададете стилове, за да заглавната част на сайта.
По традиция, ние работим с шаблон Двадесет Eleven. По-долу ще дам няколко заглавието стилове, можете да промените по ваш вкус. В същото време, нека да се разбере веднага, където стиловете в заглавната част на шаблона регистрирани, и къде ще поставите вашия код.
Къде стилове заглавия се появяват в този шаблон?
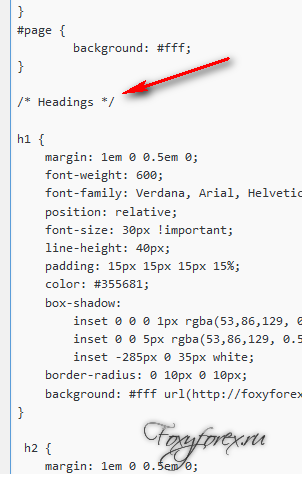
Тя включва линиите:
Ето, за да ги ние ще работим.
Имаме нужда, вместо да напишете следния код:
Вместо това, бла бла бла, можете да замени стойността на шрифтове, маржове, градиенти.
Ако някоя стойност, например, няма да работи на размера на шрифта, а след това е имало конфликт на стилове. В този конкретен ред преди точката и запетаята е необходимо да въведете вълшебната дума! Важно тази дума отменя стиловете от други части на документа и го прави по изпълнение на дадена команда.
Тя ще изглежда така:
Като цяло, това е така:

А сега нека да погледнем кодовете на няколко стила. Те са взети от един английски източник. Аз препоръчвам да смените шрифта семейството обикновено ни Verdana и Arial. Цветовете и техните кодове, можете да видите в Таблица безопасни цветове.
Готов стилове за заглавията сайтове
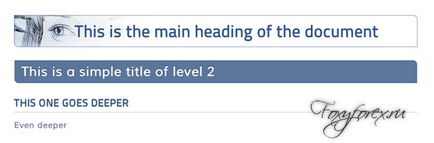
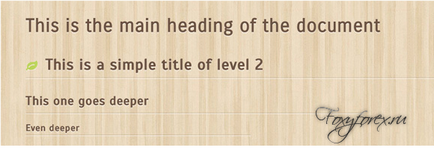
Хедър с фоново изображение в кадър

Този стил се използва за фон на горен и плътен цвят изображение. CSS код е построена правилно: маржове са посочени като процент в текстов изображения намаление заглавни не се сля с фоново изображение. Fonts - Titillium Web (безсерифни), условия на многопилотна (безсерифни).
Въз основа на този стил съм направил заглавия тук на сайта.
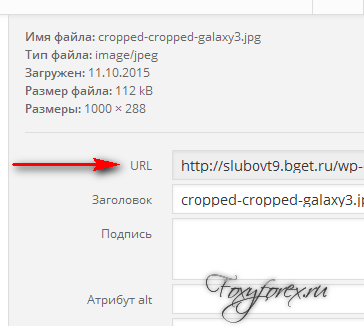
Използва се в примерното изображение Аз ще докарам в пълен размер.

Вместо това, предложените Образите, които могат да вземат всеки друг, например, една интересна текстура.

Цветът на текста може да се променя за всяка друга в линията

На лицевата страна на контраста на светло синьо и тъмно сив фон. Fonts - Hammersmith One (безсерифни), Questrial (безсерифни).
Заглавието на фона на текстурата

Fonts - SCADA (безсерифни), Carrois готически (безсерифни). Брошура за h2 заглавна осъществява от шрифта, а не чрез изображението.
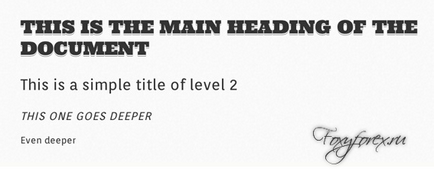
Заглавия с премахване на удебеляването

Просто и ненатрапчиво. Може би това е цветовата схема ви даде някаква нова идея.
Самият стил на заглавията във вестниците,

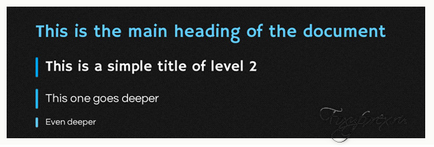
Ред в уеб 2.0 стил
Заглавие изпълнява на един CSS без изображения. Translucent блок припокрива основния текст. Цвят, фон, размер може да бъде променено, за да ви хареса.
Ако използвате няколко компоненти с различна степен на прозрачност, е възможно да се боя надписите или ивици, за да създадете хубав градиент.
Вярно е, че този метод има един недостатък: тази част от текста, който е в процес на полупрозрачната блок не може да бъде избран от курсора.
Header модел
Там не е наложено полупрозрачни блок и допълват картината в PNG или GIF формат. Изображението може да бъде всеки модел. В спектъра на модела трябва да бъде само един - цвета на фона.
В този пример, текстът му се затъмнява, но това може да се зададе всеки текстура: метален блясък, зърно, градиент, модел цветя.
Въз основа на някой от тези стилове, можете да създадете свои собствени уникални заглавия. Ще завърша с една малка плоча от основните свойства на текста, които могат да ви бъдат полезни.