Подмяна на логото
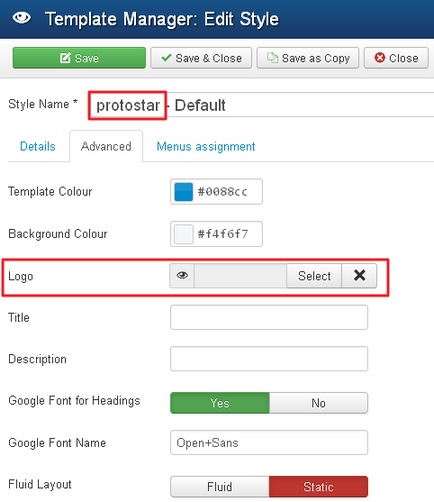
За да направите това, отидете на "Шаблон Manager" → "стилове" и изберете шаблона по подразбиране. На снимката по-долу показва пример за това как да настроите стандартния шаблон лого протозвезда, който е инсталиран по подразбиране в пакета Joomla 3.

Картината, която е логото, обикновено носи името на логото и разширяването на SVG, JPG, PNG или GIF. И това обикновено е в директория: your_site / шаблони / nazvanie_shablona / изображения.
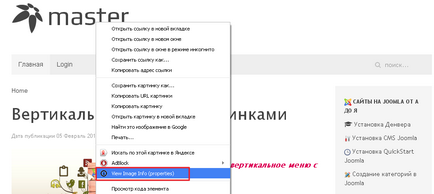
Сега нека да се уточни мястото на мястото на лого. За удобство при работа, аз препоръчвам, че за първи път инсталирате безплатно в разширяването на "Вижте изображението в Info" за браузъра Chrome.
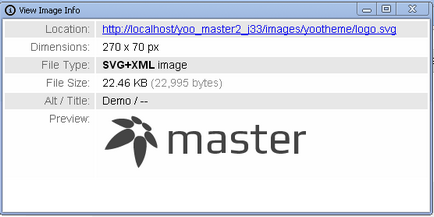
Кликнете с десния бутон върху изображението с логото и изберете от падащото меню "Вижте изображението в Info".

Това ще отвори допълнителен прозорец с пълния път до размера на изображението на изображението, като разширението на файла.

С тази информация, можете лесно да замените изображението с лого, той предварително подготвя с правилния размер и разширението на файла. Но какво, ако е необходимо да инсталирате на логото, което е един образ, например, разширението е различно от вече създадена през лого шаблон?
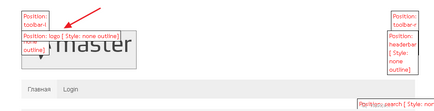
Първо трябва да се определи каква е позицията на шаблона си зададете лого. трябва да въведете тези знаци за определяне на позициите на модули в Joomla шаблони 3 веднага след името на сайта :? ТР = 1. В бара на браузъра ще бъде на пътя: Localhost / your_site / TP = 1 ?. Актуализация на страницата (F5). Снимката показва пример за модела на YOOtheme студио.


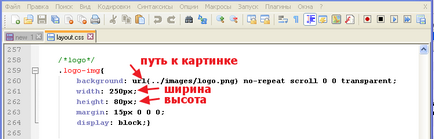
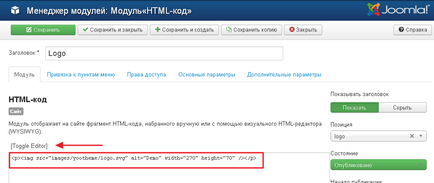
Предписват размерите и начина на новия нашето лого:


Сега ние ще проведе един малък експеримент. Кликнете в горния десен ъгъл на екрана на бутон се сменя до размера на прозореца на браузъра
Започнете бавно да се намалят прозореца на браузъра дърпа правилния път и в един момент вие ще откриете, че отново ще има старото лого само в малки размери

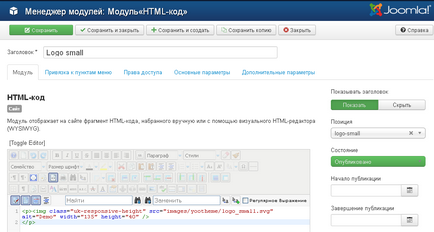
Как сега направи това в този момент е имало малката ни лого? S ahodim отново в "Разширения" - "Модул Мениджър" и за произволен модул "HTML-код" в положение "лого-малък" изглежда.

Изпишете на размера и начина, по който да ни малко лого:
. Публикуване на модул "Custom HTML-код" в позицията на сайт "лого -Малки" и се презарежда страницата на сайта. Бавно се намали вашия браузър прозорец мини лого се появява в позицията "logo- малък" на уеб страницата.И сега разгледаме един пример на ThemeForest шаблон разработчик. Се определя от по-горния принцип в позицията на шаблона набор лого.
Отидете на "Разширения" - "Модул Мениджър" и да разберете, че в този шаблон лого не е изведен от произволна "HTML-код" модул.
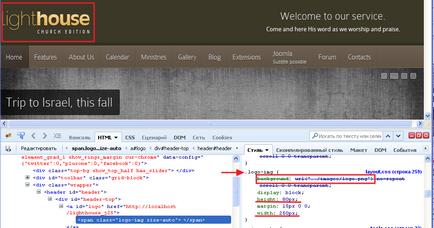
Нека се опитаме да намерим друг начин да се замени логото на този шаблон. Proinspektiruem шаблон лого с помощта на Firebug инсталирана приставката за Mozilla Firefox браузър.