Скрипт за предварително зареждане на сайта в JavaScript или да не се показва на сайта не е напълно заредена, проектиране и

Добър ден. 🙂
Направих целевата страница - целевата страница. който беше пълен с скриптове, изображения и различни анимации. товарене Page среща в около 5 секунди. Това не е толкова много, но в този момент, се появява за първи HTML е на екрана, след което да започне ограничаване на скриптове и най-накрая се появи на изображението. Ако посетителят не е болен, той започва да преминете на страницата, и че през това време няма нищо общо с пълна уеб сайт и постоянно скача от едно малко досадно.
Тогава аз съм малко размисъл, реших, че имате нужда от нещо, което ще се скрие сайта за изтегляне, и да се покаже нещо в замяна, и когато страницата се зареди напълно, след което тя ще бъде показана на посетителите в пълен размер. Търсене малко нещо, което ми трябва, преминах няколко скриптове и добавете малко от техните стилове, имам резултат имах нужда. Сега посетителите на целевата страница виждат малък скрийнсейвър, преди да видите напълно натоварен съдържание. Сценарият работи по такъв начин, че да се зарежда на първо място и показва, че ние посочете в настройките след зареждане на страницата на браузъра window.onload събитие, а сценарият показва зареден страницата.
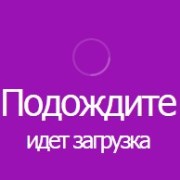
Изглежда така, колкото по-дълго зареждане на страницата, скрийнсейвърът ще се показва за по-дълго:
На вашия уеб сайт или страница, за да се свържете с предварително зареждане, не можете доста трудно. Първото нещо, което трябва да направите, за да приложат идеите, то със сигурност е да вмъкнете HTML код. Това може да стане, например в заглавието. Поставете на всяко място, най-добре е веднага след началния маркер тяло. Това е основният блок с ID p_prldr. който ще запълни целия екран, както и в рамките на които могат да бъдат поставени почти всичко, което един посетител, за да видите пълния товар страница. В рамките на този блок ще постави анимация с мишката, и текста.
Освен това, във файла за стил определя настройките на дисплея на нашето предварително зареждане.
Блокирайте с клас svg_anm. това е нашата анимация. В своята preloadere използвам SVG графики за анимация. Тя може да бъде намалено до размера имах нужда и изглежда реалистично и забавно. Ако искате, можете да използвате някои прости GIF анимация или статично изображение, всичко зависи от вашето въображение. Имам файл oval.svg неговия размер, аз се настройват параметрите на фона размер: 41px;. Също така трябва да се уточни ширината и височината на устройството, равна на размера на анимацията. ширина: 41px; височина: 41px;
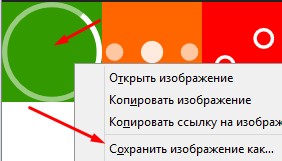
Ако сте твърде подобно на тази анимация, можете да изберете от списъка по-долу за това, щракнете с десния бутон на желания Миша и да го запишете в папка.

Така правят анимации.
Предистория анимация ръчно инсталирани и във вас ще бъде като основно предварително зареждане на блок самата анимация е бял, така че ако го отворите след изтеглянето, вие няма да видите нищо 🙂 Така че не съм писал, че не работи.
За да я накара да работи, трябва да добавите предварително зареждане на самия скрипт, но първо трябва да се уверите, че сте свързали JQuery библиотека. Ако това не бъде направено тогава капачката пред закриване или главата в мазето преди zakryvayuschimsyabody добавете следния ред:
След като вече е поставена на самата сценария.
Ако не са се променили Haydee основна единица и класа на единица с анимацията, сценарият не е нужно да промени нищо. Можете да конфигурирате само едно нещо, а именно, забавянето преди показването на страницата. Когато страницата е заредена, устройството с анимацията ще изчезне и на съдържанието на страницата ще се появяват постепенно, но можете да зададете друга закъснение. В този сценарий, е равна на 500 милисекунди, което е, половин секунда, можете да намали или увеличи Напротив, ако имате нужда от него.
Съставено правилно и резултатът трябва да ви моля. Основното, което не е в бързаме и следвайте внимателно инструкциите.
Това е всичко, благодаря ви за вниманието. 🙂
Ако сте били от полза за работата си, можете да подкрепят сайта :)
Благодаря ви за работни стандарти. Моля, кажете ми как да добавите напредъка на качване в проценти. Е, това е между 0 и 100%.
тази линия е по-добре да се премахне, а анимацията се задейства един път и изчезва
$ Spinner.fadeOut ();
Основният източник на какво? Намери ми предварително зареждане, за да съвпадне с моя 100%. И маркиране и стилове, а самата сценария?
За всички производители на мебели, трябва да показва, че първото създател на стола, с производството на своите продукти?
Намерих безплатен скрипт достъп, то пренаписаха защото ми харесва, защото като другите, пише си unikalntsuyu статия чрез добавяне на примери и готови анимации. Но намери YAZHSPRAVEDLIVYYFRILANSER. което, дори и почти я плашеше да пишат и СБАЛ на моя ресурс 🙂 Кой карма на живот и чук, така че това си ти Stasik, ако това е истинското ти име 🙂
Най-лесният да намерите в края на кода затваря маркер -